Frontend/React
[React] 리액트 라이프 사이클
leecom116
2024. 2. 5. 09:06
리액트 라이프 사이클
컴포넌트의 생명 주기
컴포넌트가 렌더링 되기전 ~ 페이지에서 사라질 때
라이프 사이클을 다루는 것이란?
- 컴포넌트가 마운트, 업데이트, 언마운트 되는 일련의 프로세스를 프로그래머가 통제하는 것
- 생성자를 통해 필요한 메모리를 할당, 객체의 역할이 끝나면 소멸자를 통해 메모리를 반환
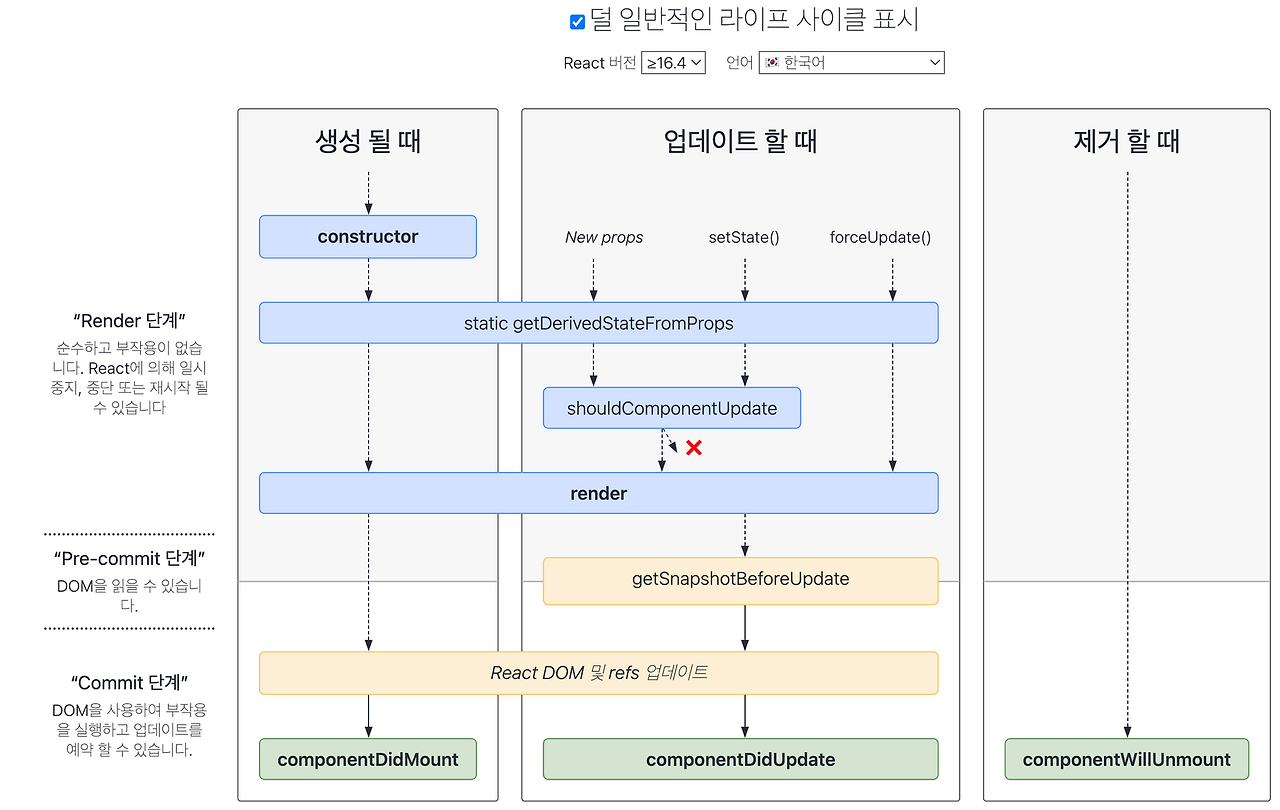
라이프 사이클의 유형
1. 생성될 때(마운트)
2. 업데이트될 때(업데이트)
3. 제거할 때(언마운트)


- 리액트에서는 예전 방식인 클래스 방식을 사용하는 것을 지양하고 함수 방식을 사용하는 것을 권장
함수형 라이프사이클에 따른 useEffect 실행
useEffect(() => {
console.log('componentDidMount!');
}, [])
useEffect(() => {
console.log('componentDidUpdate!');
}, [prop])
useEffect(() => {
return () => {
console.log('componentWillUnmount!');
}
}, [prop])