
이번 시간에는 클래스의 개념과 상속이란 것을 알게 되었습니다.
또한 padding, border, margin등의 정확한 개념과 실습을 통해 웹사이트에 직접 적용할 수 있었습니다.
CSS의 속성값 적용이 중복될경우 클래스와 같이 좀 더 세밀하게 지정하는 것이 우선순위로 적용됩니다.
HTML 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Fira+Sans:wght@400;700&family=Oswald:wght@700&display=swap"
rel="stylesheet"
/>
<link href="styles/shared.css" rel="stylesheet" />
<link href="styles/full-week.css" rel=" stylesheet" />
<title>My Upcoming Challenges</title>
</head>
<body>
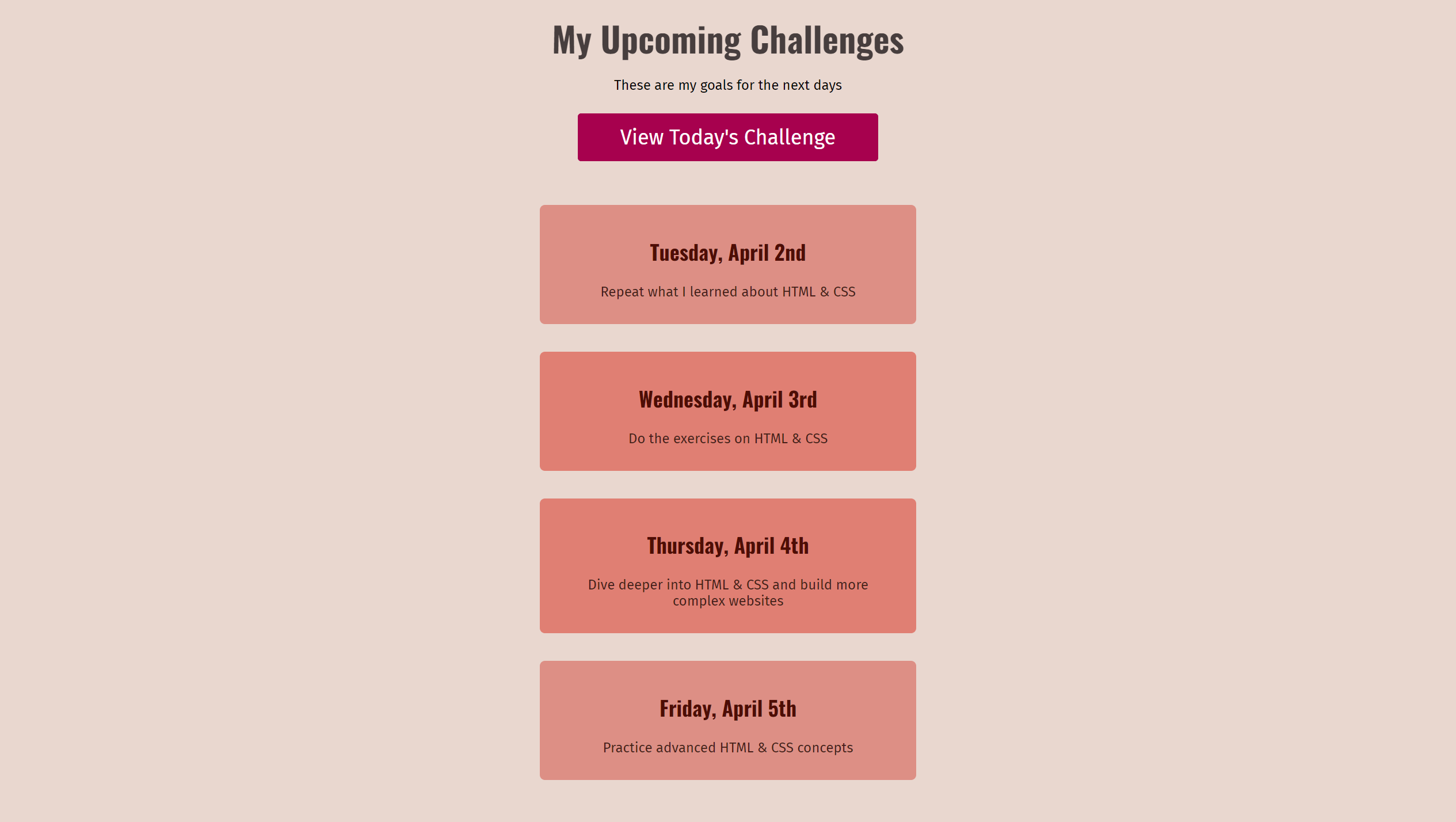
<header>
<h1>My Upcoming Challenges</h1>
<p id="description">These are my goals for the next days</p>
<a href="index.html">View Today's Challenge</a>
</header>
<main>
<ol>
<li>
<h2>Tuesday, April 2nd</h2>
<p>Repeat what I learned about HTML & CSS</p>
</li>
<li class="highlight-goal">
<h2>Wednesday, April 3rd</h2>
<p>Do the exercises on HTML & CSS</p>
</li>
<li class="highlight-goal">
<h2>Thursday, April 4th</h2>
<p>Dive deeper into HTML & CSS and build more complex websites</p>
</li>
<li>
<h2>Friday, April 5th</h2>
<p>Practice advanced HTML & CSS concepts</p>
</li>
</ol>
</main>
</body>
</html>
|
cs |
CSS 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
header {
margin-bottom: 64px;
}
h1 {
font-size: 40px;
color: rgb(71,62, 62);
margin: 12px 0;
}
#description {
margin-bottom: 36px;
}
/* header p {
margin-bottom:36px;
} */
a {
padding: 12px 48px;
background-color: rgb(167, 1, 78);
color: white;
border: 1px solid rgb(167, 1, 78);
border-radius: 4px;
font-size:24px;
}
a:hover {
background-color: rgb(180, 12, 90);
text-decoration: none;
}
ol {
list-style: none;
width: 500px;
margin: 36px auto 0 auto;
padding: 0;
}
li {
padding:16px;
margin: 32px;
border-radius: 6px;
background-color: rgb(221, 143, 133);
}
h2 {
color: rgb(78, 13, 5);
font-family: 'Oswald', sans-serif;
}
main p {
margin: 12px;
color: rgb(71, 29, 22);
}
.highlight-goal {
background-color: rgb(224, 127, 115);
}
|
cs |
'Frontend > HTML, CSS' 카테고리의 다른 글
| Web Developer 부트캠프 (05/02) (0) | 2022.05.02 |
|---|---|
| Web Developer 부트캠프 (05/01) (0) | 2022.05.01 |
| Web Developer 부트캠프 (04/28) (0) | 2022.04.28 |
| Web Developer 부트캠프 (04/26) (0) | 2022.04.26 |
| 2022 Web Development : CSS 기초 (0) | 2022.04.26 |
